- 周六 21 七月 2018
- 爬虫
- starshineee
- #爬虫, #房市
Motivation
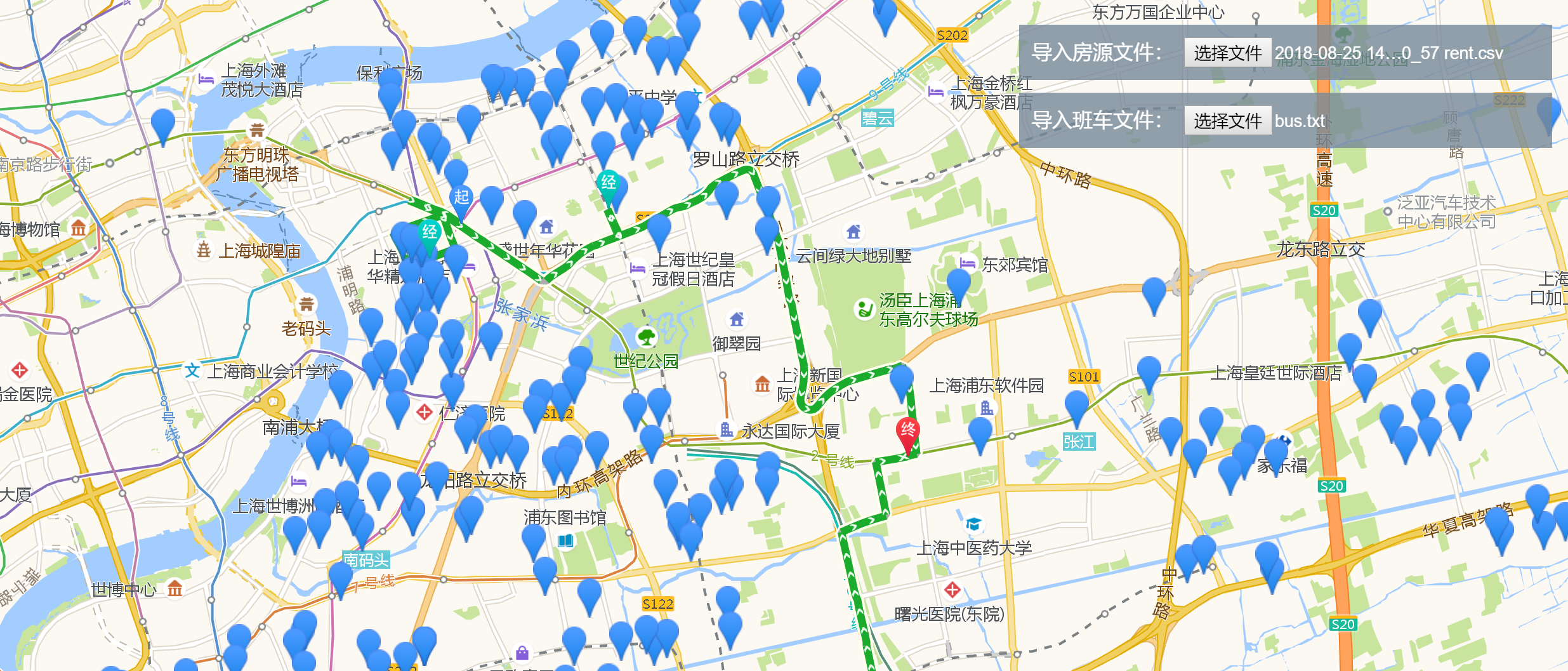
前一阶段有租房的需求,但我希望在一些特定的班车线路附近租到价位合适的房子。在将一些租房信息爬取下来之后,我利用高德地图提供的 API 将租房点与班车线路直观地显示在了地图中,如下图所示。
使用者可以通过修改 bus.txt 来自定义自己所需的班车线路。图中绿线表示班车线路的一个示例,蓝点表示出租房子的小区。把鼠标移到小蓝点上可以看到出租房子的价格、面积等信息。
爬虫思路
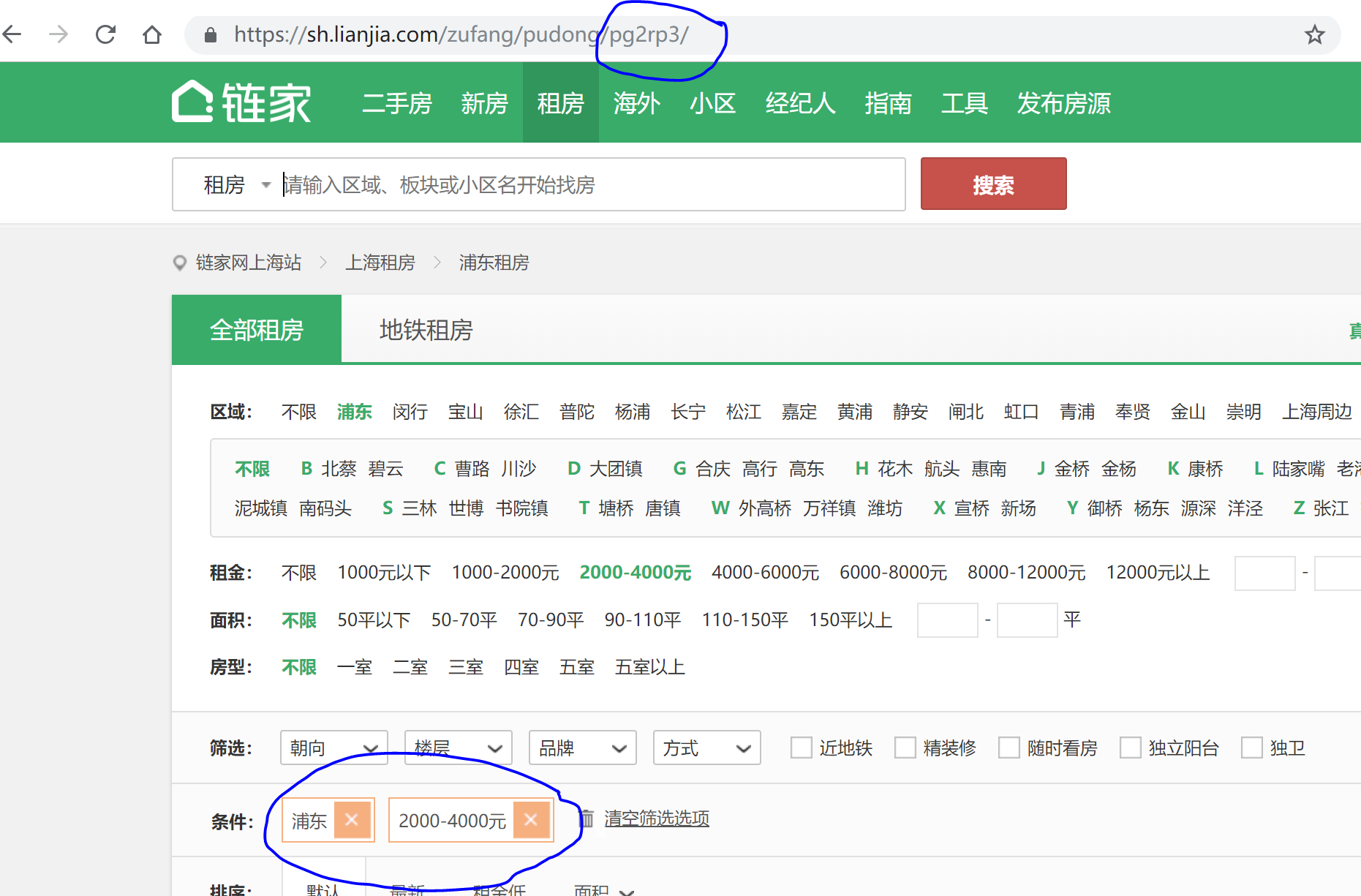
对于链家页面的爬取较为容易。首先打开链家租房页面并选择筛选条件,如下图可看到对应的 url 链接遵循着较强的规律。
再利用 F12 可以看到我们需要的信息都在特定的标签内,于是我们可以通过下列代码将信息爬取并放入 csv 文件中。
for page in range(pageNum):
html = requests.get(
url='https://sh.lianjia.com/zufang/pudong/pg{}rp2rp3/'.format(page+1), headers=headers).content
soup = BeautifulSoup(html, 'html.parser')
infos = soup.select('.house-lst')[0].select('li')
for info in infos:
dataId = info['data-id']
if (dataId not in idSet):
name = info.find('span', class_='region').text.strip()
zone = info.find('span', class_='zone').text.strip()
size = info.find('span', class_='meters').text.strip()
price = info.find('span', class_='num').text.strip()
csv_writer.writerow([dataId+"\t", name, zone, size, price])
idSet.add(dataId)
高德地图 API 使用
本文的重点在于对高德地图所提供 API 的调用。推荐使用 JS API,不限制每天的调用次数。
首先,遵循官方文档的指示,注册开发者账户得到 key,并在自己的页面中插入 JS 脚本。
<script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.10&key=您申请的key值"></script>
然后,
-
利用 JS 脚本新建 Map 对象,并设置属性
js var map = new AMap.Map("container", { resizeEnable: true, zoomEnable: true, center: [121.586883, 31.197304], zoom: 13 }); -
利用 API,通过链家上爬取的小区名字得到其坐标位置,并以点的形式显示到地图上。
```js var geocoder = new AMap.Geocoder({ city: "上海", radius: 1500 }); geocoder.getLocation(address, function (status, result) { if (status === "complete" && result.info === 'OK') { var geocode = result.geocodes[0];
rentMarker = new AMap.Marker({ map: map, title: address+'\n'+houseInfo, icon: 'http://webapi.amap.com/theme/v1.3/markers/n/mark_b.png', position: [geocode.location.getLng(), geocode.location.getLat()] }); rentMarkerArray.push(rentMarker); rentMarker.on('click', function (e) { window.open("https://sh.lianjia.com/zufang/rs"+address); }); }
}) ```
-
根据自定义的班车各个站点,即 bus.txt,在地图上显示出其线路。
```js function loadBusRouteByFile(fileName) { delBusRoute(); var bus_routes = new Set(); $.get(fileName, function (data) { data = data.split("\n"); data.forEach(function (item, index) { bus_routes.add(item); });
bus_routes.forEach(function (route, index) { var rou = route.split(','); var driving = new AMap.Driving({ map: map, // outlineColor:"red", }); var points=[]; rou.forEach(function(item,index){ if(index){ points.push({keyword:item,city:"上海"}); } }); p.push(points); driving.search(points); busRouteArray.push(driving); }); });
} ```
具体代码
假如你看到了这里,那说明你对于技术有一定的兴趣。爬取页面的大致思路和高德地图 API 的使用方法如上文所述,具体的代码要复杂一些,可以到我的github页面上去下载。
由于 chrome 对文件访问的限制,我们直接点击 index.html 打开后是无法读取文件中的信息的。对此我们需要在 index.html 同目录下打开 cmd 窗口并键入
python -m http.server 3000
这样就能在 chrome 中通过 localhost:3000 来访问页面并且选择数据文件,并生成最终的租房地图。
本博客不定期更新,主要内容为爬虫、大数据、各种小工具等技术问题,欢迎到 github 上 follow 我。